JavaScriptで開発中に処理の途中の変数の中身とか見たり、エラーになるけどどこまでは正常にいけてるのか確かめたりとか、いわゆるデバッグしたいときはたくさんあります。
そんなとき、見たいところにいちいちconsole.log()とか書いていませんか?
let hoge = "start";
// 処理
console.log(hoge); // この時点の hoge の中身が知りたい
// 処理
hoge = "naka";
// 処理
console.log(hoge); // この時点の hoge の中身が知りたい
hoge = "end";debuggerを使いませんか?
debugger - JavaScript | MDN
debugger 文は、ブレークポイントの設定などの任意の利用可能なデバッグ機能を呼び出します。デバッグ機能が利用可能ではない場合、この文は効果がありません。
debugger ステートメントは、ブレークポイントの設定のような任意の利用可能なデバッグ機能を呼び出します。デバッグ機能が利用可能ではない場合、このステートメントは効果がありません。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/debugger
使い方
上記のコードのconsole.log()の部分をdebuggerに置き換えてみます。
let hoge = "start";
// 処理
debugger;
// 処理
hoge = "naka";
// 処理
debugger;
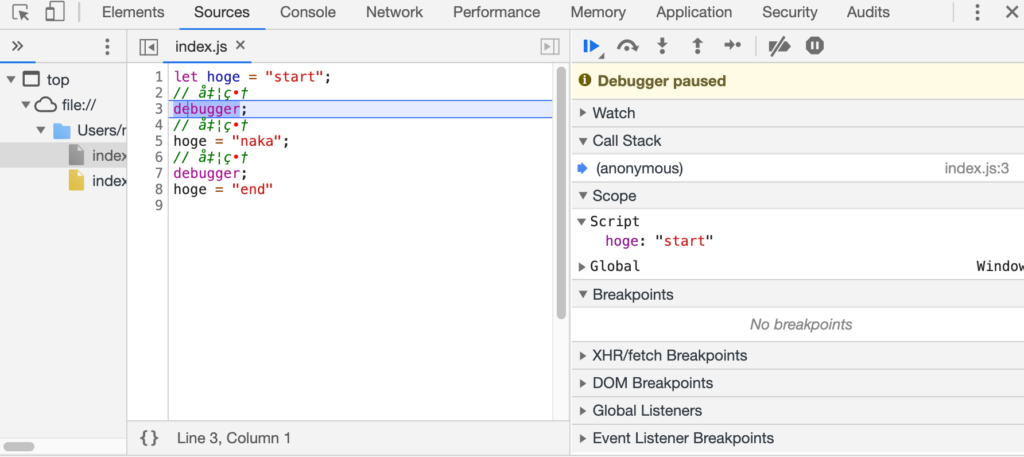
hoge = "end";ブラウザで実行してみると、debuggerの部分で処理が停止していることがわかる。
(なぜかコメントが文字化けしている...)

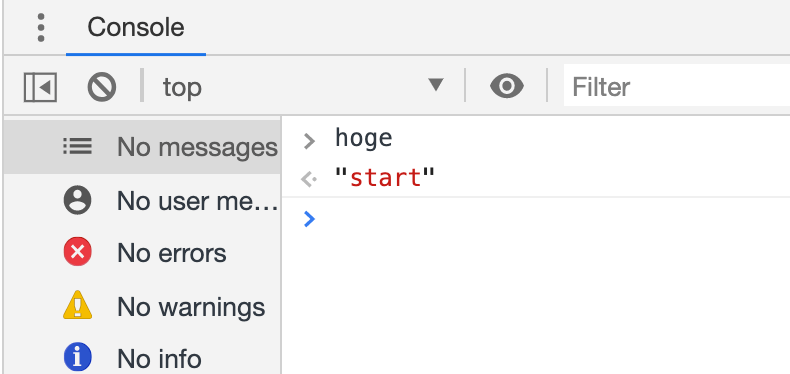
この状態でコンソール部分に変数名を入力すれば、その時点の変数の中身を返してくれる

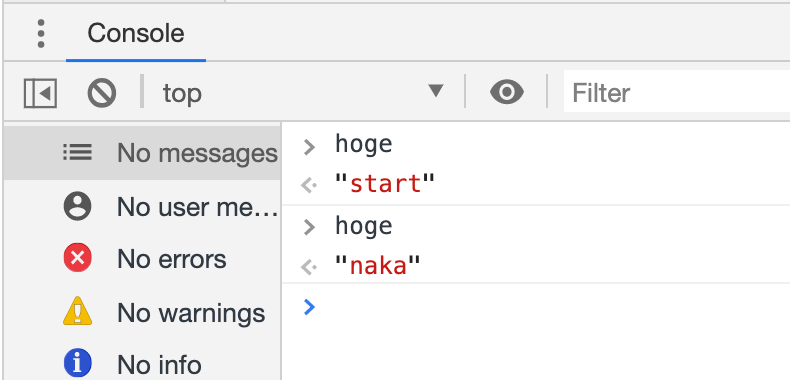
一つ進むと…?

まとめ
サンプルにはめっちゃ簡単なコードを書いたので、便利さが伝わっていないかもしれませんが、実際の開発中に複数の変数の値を知りたいときなんてよくありますよね。
そんなとき、毎回console.log()を書きますか?
let hoge = "start";
let fuga = 3;
let juju = {2, 3, 4};
// 処理
console.log(hoge, fuga, juju);
// 処理
console.log(hoge, fuga, juju);それとも、debuggerとだけ書きますか?
let hoge = "start";
let fuga = 3;
let juju = {2, 3, 4};
// 処理
debugger;
// 処理
debugger;後者の方が良い気がしませんか?
参考
debugger - JavaScript | MDN
debugger 文は、ブレークポイントの設定などの任意の利用可能なデバッグ機能を呼び出します。デバッグ機能が利用可能ではない場合、この文は効果がありません。