console.table()とか知らなかったんですが、便利そうなのでメモしておく。
きっといつか多分使う。
console.table()
console.table()は、コンソールに、オブジェクトの内容を表形式で表現したものを出力します。同じ構造のオブジェクトを複数含む配列の解析に有用です。
https://lab.syncer.jp/Web/API_Interface/Reference/IDL/console/table/
オブジェクトの配列とかをコンソールに出すときは、console.log()よりも見やすそう。
使い方
let obArr = [
{name: 'Taro', age: 20},
{name: 'Ziro', age: 30},
{name: 'Saburo', age: 40}
]
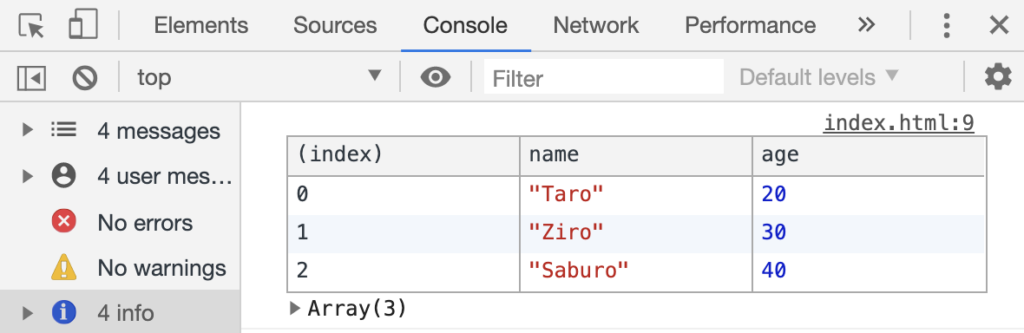
console.table(obArr)Chromeの検証タブで見るとこんな感じになる。いい感じ。

おまけ:その他便利そうなconsole.***
他にも色々使ったことないものがあったので、個人的に使いそうなものだけメモしておく。
console.time()とconsole.timeEnd()
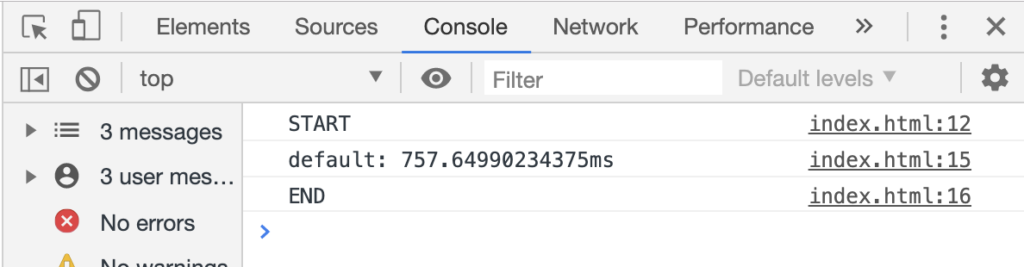
時間の計測が出来る。気軽に使えて便利そう。
<html>
<head>
<script>
function start() {
console.time()
console.log('START')
}
function end() {
console.timeEnd()
console.log('END')
}
</script>
</head>
<body>
<button onclick="start()">start</button>
<button onclick="end()">end</button>
</body>
</html>
console.group()
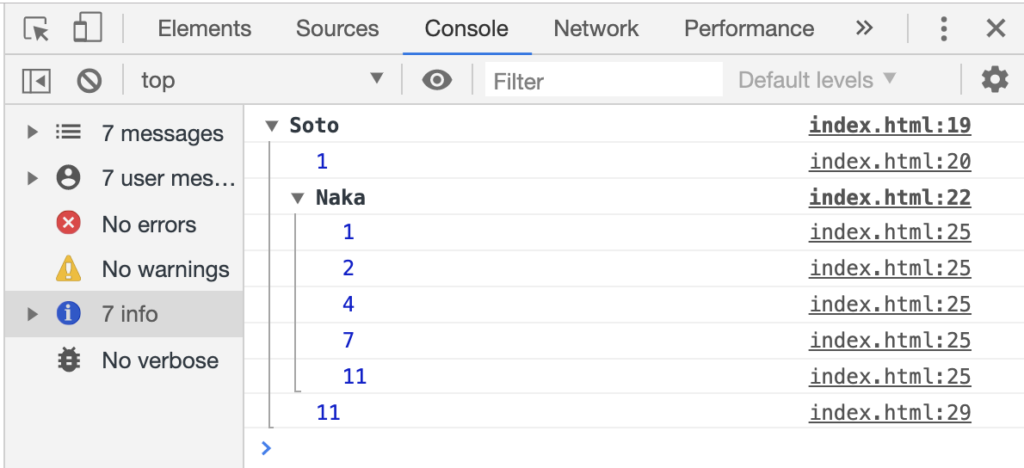
ごちゃごちゃしてる時に使うと良さそう。
let number = 1
console.group('Soto')
console.log(number)
console.group('Naka')
for (let i = 0; i < 5; i++) {
number = i + number
console.log(number)
}
console.groupEnd()
console.log(number)
console.groupEnd()
参考

JavaScriptでの賢いconsole.log( )の使い方 & その他便利なconsole.xxx( )使い方まとめ (dir・table・warn・groupとか) - Qiita
更新2019/5/20console.trace()、console.time()、 console.timeEnd()、console.clear()を追記しました。この記事についてJav…